



1 / 4
클래스 결제 전, 확인해주세요!
엑셀이 귀하의 발목을 잡고 있소? 내 도와드리리다.
클래스 소개
커리큘럼
튜터 소개
리뷰
이런 분들께 추천하는 클래스예요
★추천★
-웹사이트 1도 모르지만 일단 만들고 싶으신 분
-학원 다니기 답답하고 진도늦고..쉽고 빨리 프로세스를 알고 싶으신 분
-관심은 있지만 어려울까 고민하시던 분
-홈페이지가 어떻게 만들어 지는지 간단히 알고 싶으신 분
x비추천x
-전문적으로 프로그래밍 지식을 쌓고 싶으신분
-이미 지식이 있으신분
제 클래스를 소개드리자면요,
제 수업의 모토는 '일부터 열까지 일단 만들어보자' 입니다.
처음 웹을 공부하고자 했을때 학원도 등록해보았지만 한달만에 그만두었습니다.
나는 당장 내 웹사이트가 가지고 싶을 뿐인데 그걸 위해 올라가는 계단이 너무나 많고 높더군요.
하루만에 완벽한 디자인을 가진 사이트를 만들순 없습니다.
하지만 html과 css에 대한 기본적인 지식부터 제작방법, 호스팅, 도메인 구매와 연동, 사이트 업로드 까지 책임지고 알려드리겠습니다.
처음부터 끝까지 한번만 해보면 그 후엔 충분히 연습으로 더욱 완벽한 홈페이지를 만들 수 있습니다.
(세상은 넓고 감사하게도 고수님들의 지식과 템플릿은 이미 너무나 많이 공개되어 있습니다♡)
저처럼 성격급한 분들 환영합니다.
짤은 시간이지만 다양한 경험과 요령을 배워가실 수 있습니다.
ⓐ 수업진행방식
- 1:1 혹은 그룹 수업 방식으로 스터디룸에서 개인노트북과 함께 진행됩니다.
- 필요한 사항들은 수업 신청시 개별 공지 드리겠습니다.
##수업준비물
-노트북
-필요한 사항들은 수업 신청 시 개별 공지 드리겠습니다.
ⓑ 수업의 목표
- 하루만에 웹사이트 제작에 관한 전반적인 체험을 할 수 있습니다.
- 내가 만든 사이트를 웹에 올려보고 그 후 어떻게 관리하고 공부해나갈수 있는지 안내해 드립니다.
ⓒ 수업의 결과물
수업이 끝난 뒤, 여러분의 손으로 직접 만든 웹페이지를 갖게 되실거에요!
ⓓ 제 수업의 강점!
디자인으로부터 시작한 퍼블리싱 입니다.
비전공자의 입장에서 쉽고 빠르게 이해하실 수 있도록 필요한 것만 쏙쏙 빼서 알려드립니다!
✔ 요일과 시간은 조절 가능합니다. 궁금하신 점과 함께 실시간 문의 주세요 ^-^
✔ 수업 신청서를 작성하실때 수업을 진행하면서 꼭 배우고 싶은 부분이나 만들고 싶은 것이 있으시다면 알려주세요!
✔ 수업후 추가 질문시간 제공합니다
클래스는 이렇게 진행됩니다
안녕하세요, 프론트엔드 분야에서 활동하고 있는 양갱 튜터입니다

양갱 튜터
컴퓨터그래픽스운용기능사
✔ IT서비스 관련 스타트업
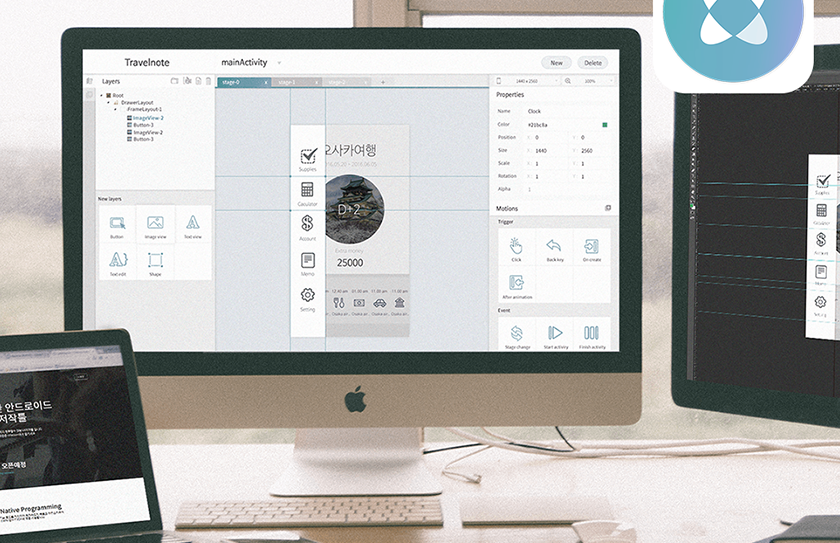
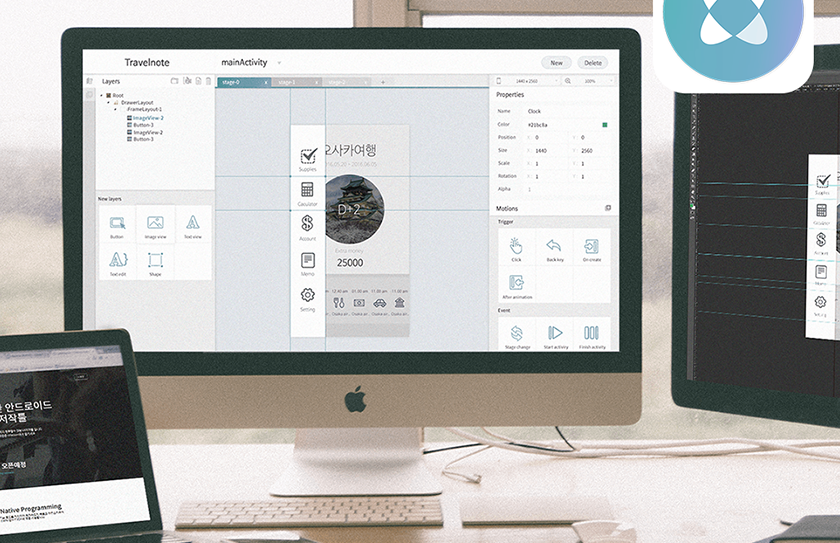
-기획과 디자인, 웹, 앱 레이아웃 제작을 담당
-photoshop, html, css, xml
-출시 경험 어플리케이션 5개 이상
-사용자수 15만명 이상 보유 서비스 담당
-2016년 일본 사이보즈 개발자데이 부스참여
-지원사업 담당 수행 과제 3개
-마케팅 관련 홍보물 제작
✔자격증
-컴퓨터 그래픽스 운용기능사
★Portfolio
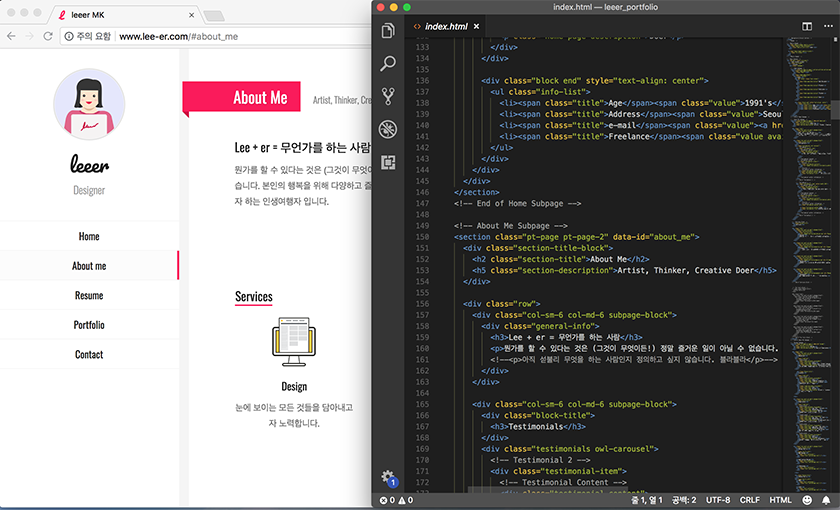
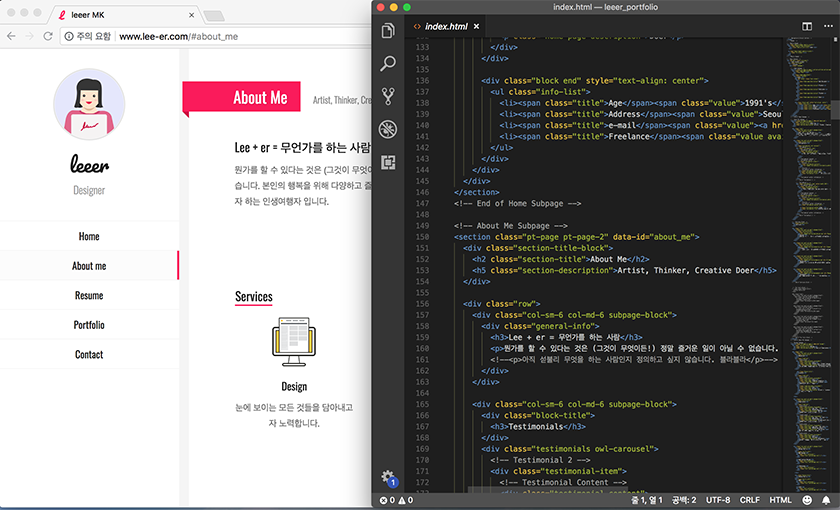
- http://lee-er.com
✔ '하고싶으면 일단 하자'
제품디자인을 전공하면서 간지나는 포폴이 갖고싶어 홀로 html/css 공부,
웹사이트 제작할수 있는사람이 한명뿐이라 여차저차 졸업전시회 홈페이지 제작!
을 시작으로 결국 디자인과 퍼블리싱을 업으로 삼아 살아온지 5년차가 되었습니다 :)
✔ 재학시절 친구들을 모아 웹 스터디를 운영했던 생각이 났습니다. 같이 공부하며 작업물을 만들어 나가다보니 스스로도 더 발전해 나가는 모습을 발견할 수 있었습니다.
길다면길고 짧다면 짧은 열정 넘쳤던 제 경험과 지식을 나눠 함께 발전하고 싶습니다.
꼼꼼하고 열심히 준비해서 목표를 이루고 돌아갈수 있는 즐거운 시간을 만들겠습니다 :)




1 / 4
[무아지경 원데이] 하나부터 열까지, 하루만에 나만의 웹사이트 완성하기 '_' ♡
27,500원/시간
총 3시간
82,500원
그룹 클래스 · 1-4인
원데이 · 3시간
일정이 없습니다.
통신판매업 신고번호 : 2022-서울성동-02377
상호 : (주)탈잉 | 대표자명 : 김윤환 | 사업자등록번호 : 767-88-00630
주소 : 서울특별시 성동구 성수이로22길 37, 서울창업허브 성수 404B (성수동 아크벨리)
고객센터 : 1877-1233 | help@taling.me
(주)탈잉은 통신판매중개자로서 거래 당사자가 아니므로, 튜터가 등록한 상품정보 및 거래 등에 관한 의무와 책임을 지지 않습니다.
Copyright ⓒ 2023 Taling Inc. All rights reserved.



